No products in the cart.

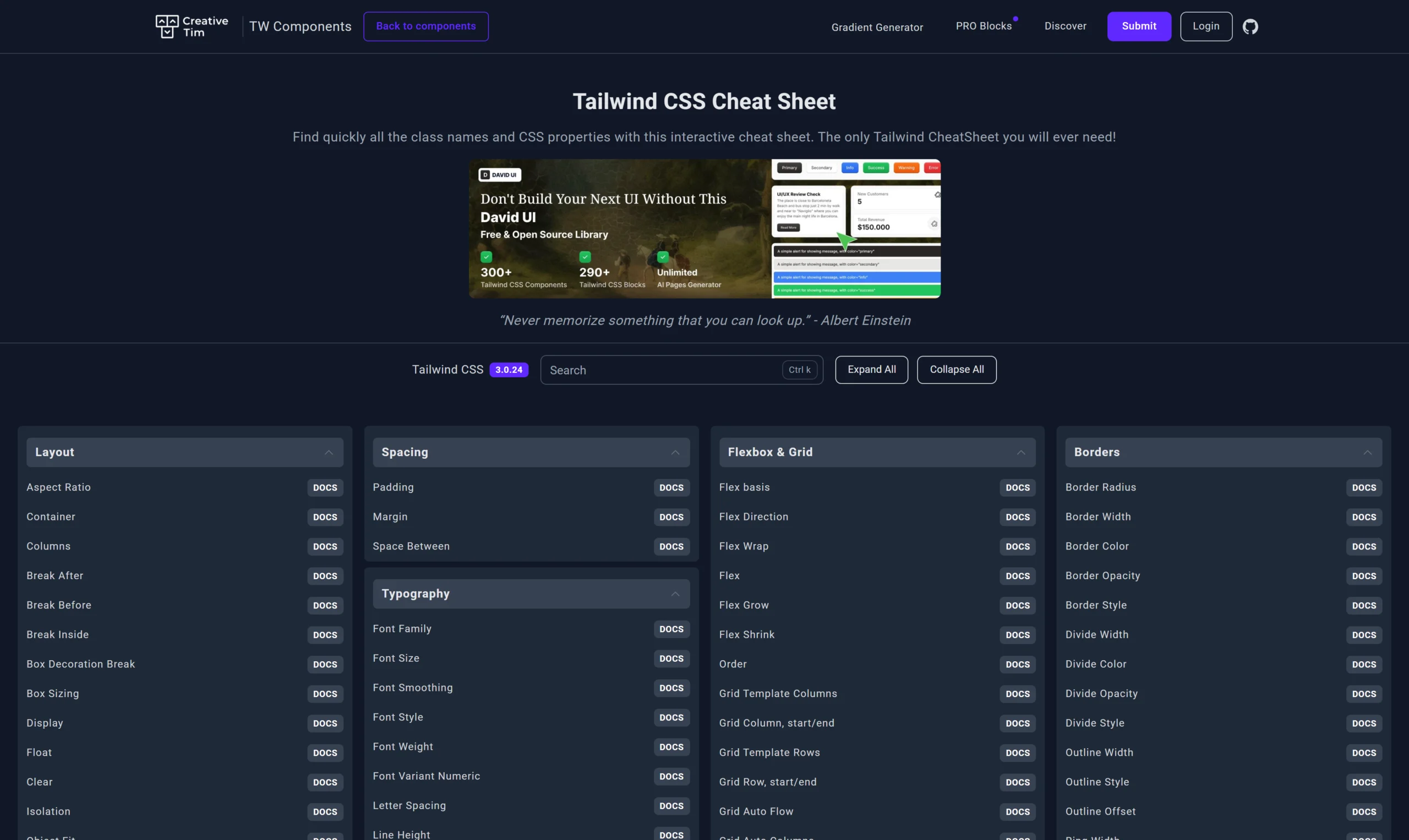
The Tailwind Cheat Sheet is a helpful tool for developers who want fast, searchable access to Tailwind CSS utility classes. Whether you’re a beginner or an expert, it’s a time-saving reference to keep your development workflow efficient.
The Tailwind Cheat Sheet is an online reference guide listing all the core utility classes in the Tailwind CSS framework. Instead of digging through documentation, you can quickly browse or search for the exact class you need — from spacing and typography to responsive design and pseudo-classes.
Ideal for anyone working with Tailwind CSS on a regular basis, especially during rapid prototyping or component building.
| Pros | Cons |
| Fast, searchable reference | May not include custom configuration classes |
| Helpful for beginners and experts | Some tools may not always be up to date |
| Boosts coding speed | Doesn’t replace full documentation |
| Most cheat sheets are free | Might lack explanation for newer features |
Pair a cheat sheet with your favourite Tailwind plugin (e.g. VS Code IntelliSense, Headwind, or DaisyUI) for an ultra-productive development experience.
Would you like this turned into a formatted page using Tailwind CSS itself, or want a downloadable version of the cheat sheet included?
This practical guide is for Philippine SMEs looking to maximize their presence on Google. It provides actionable tips on how to get found locally by optimizing your Google Business Profile , understanding the basics of SEO for your website , and using Google Search Ads to supercharge your reach. The guide also covers how to track your success using Google's free tools.
Public Safety Alert: Fraudulent Investment Schemes Misusing the "Ensight Digital Marketing" Name Learn more